Banzai non accetta annunci Flash sui siti del network Banzai.
Banzai does not accept Flash ads on network Banzai.
– Tutte le creatività devono essere inviate con le url di puntamento della campagna ed eventuali tracciamenti per la campagna.
– I video devono essere inviati nei formati .avi, .mov o mp4 formato 720p (http://it.wikipedia.org/wiki/720p). Limite di tempo del video è di massimo 30 secondi totali.
– Le creatività in HTML5 devono essere inviate in una cartella compressa. Questa cartella deve contenere il file html e tutti i file necessari al funzionamento della creatività. I file e le immagini devono avere un percorso relativo rispetto l’html principale. Il peso della cartella non compressa non deve superare i 100Kb.
– Consegna Materiali: 2 giorni lavorativi prima dell’inizio della campagna.
– All creativity must be sent with the clickthrough URL and tracking for the campaign.
– Videos must be submitted in .avi, .mov or mp4 720p format (http://it.wikipedia.org/wiki/720p). Video time limit is max 30 seconds in total.
– The creative in HTML5 should be sent in a compressed folder . This folder should contain the html file and all the files necessary for the working of creative. The files and images must have a relative path to the main html. The weight of the uncompressed folder must not exceed 100Kb.
– Materials Delivery: 2 working days before the campaign start.
APP dominination GZ (video, 320×50, 300×250, 728×90, 468×60 )
Specifiche tecniche
Descrizione Creatività:
– Immagine video, 320×50, 300×250, 728×90, 468×60 pixel.
Peso Max:
– Immagine 320×50: max 15kb.
– Immagine 300×250: max 25kb.
– Immagine 728×90: max 25kb.
– Immagine 468×60: max 25kb.
Materiali:
– Immagine 320×50 pixel in .gif o jpg.
– Immagine 300×250 pixel in .gif o jpg.
– Immagine 728×90 pixel in .gif o jpg.
– Immagine 468×60 pixel in .gif o jpg.
– I video devono essere inviati nei formati .mp4 formato 720p (http://it.wikipedia.org/wiki/720p). Limite di tempo del video è di 30 secondi totali.
– HTML5 non disponibile.
Technical guidelines
Creative Description:
– Image video, 320×50, 300×250, 728×90, 468×60 pixel.
Creative weight:
– Image 320×50: max 15kb.
– Image 300×250: max 25kb.
– Image 728×90: max 25kb.
– Image 468×60: max 25kb.
Materials:
– Image 320×50 pixel in .gif o jpg.
– Image 300×250 pixel in .gif o jpg.
– Image 728×90 pixel in .gif o jpg.
– Image 468×60 pixel in .gif o jpg.
– Videos must be submitted in .avi, .mov or mp4 720p format (http://it.wikipedia.org/wiki/720p). Video time limit is 30 seconds in total.
– HTML5 not available.
Device di erogazione / Device delivery

smartphone
Banner Newsletter
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 530×90 pixel.
– Formato In-Page: 650×99 pixel per la newsletter di Giallozafferano.it.
Peso Max:
– Immagine 530×90: max 30kb.
– Immagine 650×99: max 30kb.
Materiali:
– Immagine 320×50 pixel in .gif o jpg.
– Immagine 650×99 pixel in .gif o jpg.
– HTML5 non disponibile.
Redirect non disponibile
Technical guidelines
Creative Description:
– In-Page Format: 530×90 pixel.
– In-Page Format: 650×99 pixel for newsletter of Giallozafferano.it.
Creative weight:
– Image 530×90: max 30kb.
– Image 650×99: max 30kb.
Materials:
– Image 530×90 pixel in .gif o jpg.
– Image 650×99 pixel in .gif o jpg.
– HTML5 not available.
Third party not available

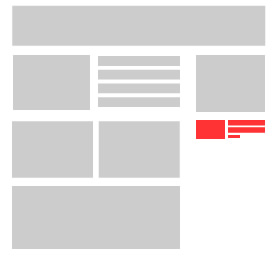
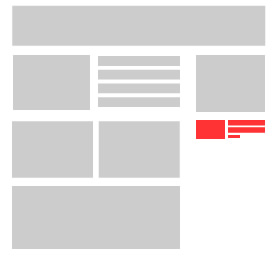
Box e Bottom Box ( 300×250 )
Specifiche tecniche
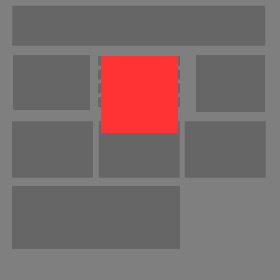
Descrizione Creatività:
– Formato In-Page: 300×250 pixel.
Peso Max:
– Immagine 300×250: max 39kb.
Materiali:
– Immagine 300×250 pixel in .gif o jpg.
– HTML5 disponibile ( vedi specifiche ).
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– In-Page Format: 300×250 pixel.
Creative weight:
– Image 300×250: max 39kb.
Materials:
– Image 300×250 pixel in .gif o jpg.
– HTML5 available ( see below ).
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

desktop

tablet

smartphone
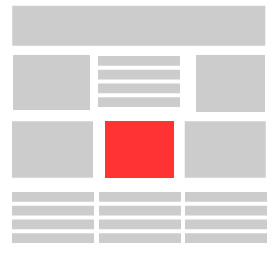
Box expanding
Specifiche tecniche
Descrizione Creatività:
– Formato Espandibile: 300×250 pixel.
– Formato Espanso: consigliate 980×250 pixel (espansione verso sinistra), 300×500 pixel (espansione verso il basso), 600×500 pixel (espansione verso sinistra e in basso).
Peso Max:
– Immagine 300×250: max 39kb.
– Immagine 980×250: max 39kb.
– Immagine 300×500: max 39kb.
– Immagine 600×500: max 39kb.
Materiali:
– Immagine 300×250 pixel in .gif o jpg.
– Immagine 980×250 pixel in .gif o jpg.
– Immagine 300×500 pixel in .gif o jpg.
– Immagine 600×500 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Technical guidelines
Creative Description:
– Expanding Format: 300×250 pixel.
– Expanded file: recommended 980×250 pixel (expansion toward the left), 300×500 pixel (downward expansion), 600×500 pixel (expansion toward the left and bottom).
Creative weight:
– Image 300×250: max 39kb.
– Image 980×250: max 39kb.
– Image 300×500: max 39kb.
– Image 600×500: max 39kb.
Materials:
– Image 300×250 pixel in .gif o jpg.
– Image 980×250 pixel in .gif o jpg.
– Image 300×500 pixel in .gif o jpg.
– Image 600×500 pixel in .gif o jpg.
– HTML5 available in third party.

Device di erogazione / Device delivery

desktop
Banner in “Bacheca Maturità”
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×100 pixel.
Peso Max:
– Immagine 140×90: max 10kb.
Materiali:
– Immagine 140×90 pixel in jpg.
– Testo 25 battute massimo.
– Logo cliente altezza massima 30px e larghezza massima 50px.
– HTML5 non disponibile.
Redirect non disponibile
Technical guidelines
Creative Description:
– In-Page Format: 300×100 pixel.
Creative weight:
– Image 140×90: max 10kb.
Materials:
– Image 140×90 pixel in jpg.
– Text 25 lines maximum.
– Client’s logos max height 30px and max width 50px.
– HTML5 not available.
Third party not available

Device di erogazione / Device delivery

desktop

tablet

smartphone
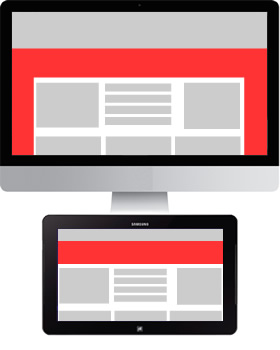
Background
Specifiche tecniche
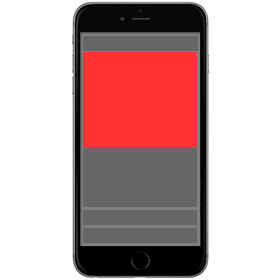
Descrizione Creatività:
– Formato In-Page: 1800×840 pixel.
Peso Max:
– Immagine 1800×840: max 80kb.
Materiali:
– Immagine 1800×840 pixel in jpg ( scarica modello ).
– Colore dello sfondo in esadecimale (es. #ff0000).
– HTML5 non disponibile.
Technical guidelines
Creative Description:
– In-Page Format: 1800×840 pixel.
Creative weight:
– Image 1800×840: max 80kb.
Materials:
– Image 1800×840 pixel jpg ( download template ).
– Background color in hex (eg # ff0000).
– HTML5 not available.

Device di erogazione / Device delivery

desktop

tablet
Calendar AD
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×300 pixel.
Peso Max:
– Immagine 600×600: max 65kb.
Materiali:
– Immagine 600×600 pixel in .gif o jpg.
N.B. : Copy dovrebbe includere “Clicca per aggiungere al calendario” o qualcosa del genere simile. Copia separata per il promemoria vale a dire “Non dimenticare la premiere stasera “.
Redirect non disponibile
Technical guidelines
Creative Description:
– In-Page Format: 300×300 pixel.
Creative weight:
– Image 600×600: max 65kb.
Materials:
– Image 600×600 pixel in .gif o jpg.
NOTE: Copy should include “Click to add to calendar” or something similiar. Separate copy for the reminder i.e. “Don’t forget the premiere tonight”.
Third party not available

Device di erogazione / Device delivery

smartphone
DEM
Specifiche tecniche
Formato: Html o txt ( in caso di html utile una versione txt con relativi link che
in automatico verrà letta dai client di posta che “bloccano html ).
Dimensioni:500 x 600 pixel massimo ( importante non eccedere in larghezza,
nel caso di un’immagine unica bisogna suddividerla in almeno 3
parti)
Peso complessivo: max 55 kb (Codice HTML).
Immagini:
Formati accettati: gif, jpg, png
• Non inserire immagini in “background”
• Le immagini dovranno essere inserite in una cartella dedicata,
oppure in locale (stessa cartella del File HTML)
Flash: No.
Javascript: No.
Non è possibile inviare allegati.
Oggetto della mail: Evitare parole e simboli che possano aumentare la probabilità di
essere scambiati per “SPAM” o non essere correttamente
visualizzati. Esempio: €; %; Codici Variabili; Gratis, Vinci, Euro, In
generale evitare parole vicine al mondo delle
scommesse/gambling/betting, Lotterie, vendita di Farmaci e simili.
Per garantire la massima efficacia delle campagne e la corretta visualizzazione nel
maggior numero di utenti, le creatività dovrebbero rispettare quanto più possibile
alcune modalità di realizzazione.
– Evitare un’unica grande immagine (ma suddividerla in più parti), evitare di usare le
parti di testo convertite in immagini. E’ sempre consigliato creare il messaggio con
parti di testo ed immagini separate in ugual proporzione.
( la costruzione di messaggi solo per immagini è un modo tipico per aggirare il
controllo testuale anti spam, e quindi può essere interpretato come un messaggio
indesiderato) .
Il testo della creatività deve essere in formato ASCII e non in Word
Esempio: è = è, à = à, ù= ù, ò = ò ;, E così via.
Il link,non devono avere simbologie o caratteri di word, questo perché i browser e i
client di posta a volte modicano in automatico le stringhe di codici.
Esempio: http://www.banzai.it/&lang=it può mutare in http://www.banzai.it/&lang=it.
Nel caso sia un link di tracciamento, la codifica errata potrebbe mutare la stringa e quindi non funzionare correttamente!
Evitare anche di utilizzare link che indirizzano su pagine di sicurezza come: “Https”, “www3″.
Il link visualizzato nella grafica della creatività non deve riportare un indirizzo o una dicitura desktop (http:www) diverso da quello inserito nel TAG <a href=””>. Poiché alcuni Client di posta contrassegnano la DEM come spam. Pertanto è consigliabile lasciare solamente il nome della landingpae.
Esempio:
[No] <a href=”http://www.track.itcrkk/&lank=it888″> http://www.italia.it </a>
[Si] <a href=”http://www.track.itcrkk/&lank=it888″> italia.it </a>
Alcuni “TAG HTML” e “attributi” non sono idonei, perché non vengono interpretati in modo univoco da tutti i browser o client. Questi vanno evitati.
Questi elementi sono:
<DIV>
E’ un contenitore di elementi che può avere numerosi attributi di formattazione del testo. Questo TAG può essere facilemente sostituito con il TAG <P> (paragrafo).
<MAP>
Serve a determinare un punto di ancoraggio (<a href=””>) tramite delle coordinate.
<BODY background=””>
Il TAG BODY non deve contenere al suo interno attributi! Tutti gli attributi possono essere introdotti tramite css o attributi dei TAG TABLE.
<xxx background=””>
Molti dei nuovi client di posta come Outlook 2007, non visualizzano più le immagini in background.
< p style=”color: rgb(36, 64,97);”>
Evitare di inserire l’attributo style per futili modifiche che potrebbero essere utilizzate tramite TAG più sobri. Ad esempio un TAG <font> con tutti i suoi attributi.
<!– Comment/ –>
Non inserire TAG per commentare le varie sezioni della struttura html.
<ul> </ul>
Questo TAG serve a creare una lista/elenco che di solito, ogni riga viene preceduta da un punto o da un numero. Purtroppo nei Client di posta viene visualizzato solo da Mozzilla, mentre Outlook 2007 non riesce. Piuttosto bisognerebbe utilizzare un carattere ASCII di spaziatura come questo “ ”.
<li> </li> <ol> </ol>
Di solito questo TAG serve a creare un elenco puntato/numerato e viene inserito all’interno del TAG <ul> </ul>. Ma funziona solo con Mozzilla e alcuni desktop client! Mentre con Outlook 2007 al posto di elenchi puntati, si visualizzeranno dei punti di domanda rovesciati. Per aggirare questa problematica consigliamo di utilizzare questo carattare ASCII “•”
CSS
l css viene accettato dalla nostra piattaforma di invio ma non viene interpretato da alcuni Client di posta. Per essere sicuri di visualizzare correttamente una creatività, sarebbe opportuno inserire direttamente l’attributo “style=” all’interno dei TAG. Ma sempre con moderazione e rendendo la sintassi il più semplice possibile. Qualora non fosse possibile, anziché creare un collegamento esterno riguardo al css, sarebbe opportuno inserire tutto il codice <style> dopo il TAG <BODY> anziché dopo il TAG <head>. Questo annidamento, viene utilizzato per aggirare l’immissione automatica di codici (ad esempio il <meta>) che potrebbe rendere inutilizzabili i TAG implementati successivamente.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”” http://www.w3.org/TR/html4/loose.dtd”>
Il TAG di visualizzazione DOCTYPE deve essere escluso, perchè viene inserito in
automatico dalla piattaforma/console di invio.
Attributi di margine <xxx marging=””>
Non devono essere inseriti attributi di margine, perchè potrebbero sovrapporsi ai Header o footer (intestazioni) delle liste da cui vengono erogate le DEM.
Consegna Materiali: I materiali devono essere inviati entro tre giorni lavorativi dalla data prevista per l’invio. i
tecnici possono intervenire sulle creatività per correzioni, ma non più di 3 volte.
Per ulteriori modifiche (più di 3) o variazioni significative (stravolgimenti strutturali),
saranno aggiunti costi di set-up (da consultare con l’agente).
Technical guidelines
Format: HTML or TXT ( useful always a text version of html with relative links, this will be automatically read by mail clients that “block html) .
Dimensions: 500 x 600 pixels maximum (important not to exceed in width, in the case of at least one image must be broken in to 3 parts).
Total weight: max 55 kb.
Images: Formats accepted: gif, jpg • Do not insert pictures in the “background” • Images must be placed in a dedicated folder, or may reside directly on the customer server (avoid mixed solutions)
Flash: No.
Javascript: No.
You can’t post attachments.
Subject of email: TXT. Avoid words and symbols that may increase the likelihood of being mistaken for “spam” or not being properly displayed. Example: €;%, accented letters, for free, win, Euro, generally avoiding words close to betting, lotteries, sale of drugs and the like.
To ensure maximum effectiveness of campaigns and the correct view in more users, the creativity as much as possible should respect some rules for their implementation.
– Avoid one large image (but split it into several parts), avoids the use of text converted to images. It ‘s always recommended that you create the message text and images with parts separated in equal proportion. (Messages only for the construction of images is a common way to circumvent spam control text, and thus can be interpreted as a spam message).
The text of creativity must be in ASCII format and not in Word
Example: is = is a = A, U = U, O = O;, and so on .. • The link must not have characters or symbols of words, this is because the browser and mail client automatically Modica sometimes strings of codes.
Example:
http://www.banzai.it/&lang=it can mutate into http://www.banzai.it/&lang=it. If it is a link tracking, incorrect coding could change the string and then not work properly!
Some “HTML tags” and “attributes” are not suitable, because they are not interpreted in an unequivocal manner by all browsers or email clients. Should be avoided.
These elements are:
<DIV>
It ‘a container of items that can have many attributes of text formatting. This can be easily replaced with TAG TAG <P> (paragraph).
<MAP>
<img src=”” usemap=”nomeMappa”> Used to determine an anchor point (<a href=””>) via the coordinates.
<BODY background=””>
The BODY tag should not contain any attributes in it! All attributes can be introduced through css or attributes of the TABLE tag.
<xxx background=””>
Many of the new mail client like Outlook 2007 does not display multiple images in the background.
CSS
The css is accepted by sending our platform, but is not interpreted by some mail clients. To make sure the correct view of creativity, you should directly enter the attribute “style =” inside the tag.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”” http://www.w3.org/TR/html4/loose.dtd”>
The DOCTYPE tag display must be excluded, because it is automatically added by the platform / console to be sent.
Attributes margin <xxx marging=””>
Should not be included attributes of margin, since they may overlap with the header or footer (header) of the lists from which they are provided the DEM.
Materials Delivery: 3 working days before the campaign start.
Download appunti
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×250 pixel.
Peso Max:
– Immagine 300×250: max 39kb.
Materiali:
– Immagine 300×250 pixel in .gif o jpg.
– HTML5 disponibile ( vedi specifiche ).
Redirect non disponibile
Technical guidelines
Creative Description:
– In-Page Format: 300×250 pixel.
Creative weight:
– Image 300×250: max 39kb.
Materials:
– Image 300×250 pixel in .gif o jpg.
– HTML5 available ( see below ).
Note:
– For third party tags, you should insert a close button at the top right corner of creative, and automatic closure after 10 seconds.
Third party not available

Device di erogazione / Device delivery

desktop

tablet

smartphone
Halfpage
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×600 pixel.
Peso Max:
– Immagine 300×600: max 39kb.
Materiali:
– Immagine 300×600 pixel in .gif o jpg.
– HTML5 disponibile ( vedi specifiche ).
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– In-Page Format: 300×600 pixel.
Creative weight:
– Image 300×600: max 39kb.
Materials:
– Image 300×600 pixel in .gif o jpg.
– HTML5 available ( see below ).
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

desktop

tablet

smartphone
Intro
Specifiche tecniche
Descrizione Creatività:
– Formato Floating: 1000×500 pixel.
Peso Max:
– Immagine 1000×500: max 39kb.
Materiali:
– Immagine 1000×500 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Note:
– Se il formato è in redirect va inserito un bottone chiudi in alto a destra e la chiusura automatica dopo 10 secondi.
Technical guidelines
Creative Description:
– Floating Format: 1000×500 pixel.
Creative weight:
– Image 1000×500: max 39kb.
Materials:
– Image 1000×500 pixel in .gif o jpg.
– HTML5 available in third party.
Note:
– For third party tags, you should insert a close button at the top right corner of creative, and automatic closure after 10 seconds.

Device di erogazione / Device delivery

desktop
Intro Video
Specifiche tecniche
Descrizione Creatività:
– Formato Floating: 1000×500 pixel.
Peso Max:
– Immagine 1000×500: max 39kb.
– Video 600×337: max 2Mb.
Materiali:
– Immagine 1000×500 pixel in .gif o jpg.
– I video devono essere inviati nei formati .mp4. La grandezza del video deve essere 600x337px. Limite di tempo del video è di 10 secondi totali. I video devono essere posizionati in basso a destra della creatività ( scarica modello ).
– HTML5 disponibile in redirect.
Note:
– Se il formato è in redirect va inserito un bottone chiudi in alto a destra e la chiusura automatica dopo 10 secondi.
Technical guidelines
Creative Description:
– Floating Format: 1000×500 pixel.
Creative weight:
– Image 1000×500: max 39kb.
– Video 600×337: max 2Mb.
Materials:
– Image 1000×500 pixel in .gif o jpg.
– Videos must be submitted in .avi, .mov or mp4. The size of the video must be 600x337px. Video time limit is max 10 seconds in total. Videos must be placed at the bottom right of creativity ( download template ).
– HTML5 available in third party.
Note:
– For third party tags, you should insert a close button at the top right corner of creative, and automatic closure after 10 seconds.

Device di erogazione / Device delivery

desktop
Leaderboard ( 728×90 )
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 728×90 pixel.
Peso Max:
– Immagine 728×90: max 39kb.
Materiali:
– Immagine 728×90 pixel in .gif o jpg.
– HTML5 disponibile ( vedi specifiche ).
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– In-Page Format: 728×90 pixel.
Creative weight:
– Image 728×90: max 39kb.
Materials:
– Image 728×90 pixel in .gif o jpg.
– HTML5 available ( see below ).
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

desktop

tablet
Masthead
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 970×250 pixel.
Peso Max:
– Immagine 970×250: max 39kb.
Materiali:
– Immagine 970×250 pixel in .gif o jpg.
– HTML5 disponibile.
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– In-Page Format: 970×250 pixel.
Creative weight:
– Image 970×250: max 39kb.
Materials:
– Image 970×250 pixel in .gif o jpg.
– HTML5 available in third party.
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

desktop
Masthead Video
Specifiche tecniche
Descrizione Creatività:
– Formato Video In-Page: 970×250 pixel.
Peso Max:
– Immagine 970×250: max 39kb.
– Video 410×230: max 2Mb.
Materiali:
– Immagine 970×250 pixel in .gif o jpg.
– I video devono essere inviati nei formati .avi, .mov o mp4. La grandezza del video deve essere 410x230px. Limite di tempo del video è di 30 secondi totali. I video devono essere posizionati a destra della creatività ( scarica modello ).
– HTML5 disponibile in redirect.
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– Video In-Page Format: 970×250 pixel.
Creative weight:
– Image 970×250: max 39kb.
– Video 410×230: max 2Mb.
Materials:
– Image 970×250 pixel in .gif o jpg.
– Videos must be submitted in .avi, .mov or mp4. The size of the video must be 410×230. Video time limit is max 30 seconds in total. Videos must be placed at the bottom right of creativity ( download template ).
– HTML5 available in third party.
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

desktop
Minibox ( 300×100 )
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×100 pixel.
Peso Max:
– Immagine 140×90: max 10kb.
Materiali:
– Immagine 140×90 pixel in jpg.
– Testo 25 battute massimo.
– Logo cliente altezza massima 30px e larghezza massima 50px.
– HTML5 non disponibile.
Redirect non disponibile
Technical guidelines
Creative Description:
– In-Page Format: 300×100 pixel.
Creative weight:
– Image 140×90: max 10kb.
Materials:
– Image 140×90 pixel in jpg.
– Text 25 lines maximum.
– Client’s logos max height 30px and max width 50px.
– HTML5 not available.
Third party not available

Device di erogazione / Device delivery

desktop

tablet

smartphone
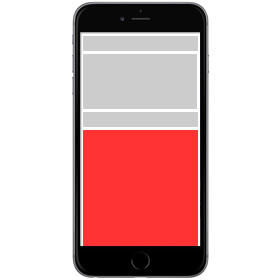
M-Background
Specifiche tecniche
Descrizione Creatività:
La creatività si compone di 3 banner 300×125, 300×250 e 300×600, posizionati all’interno della pagina.
– Immagine 300×125 pixel.
– Immagine 300×250 pixel.
– Immagine 300×600 pixel.
Peso Max:
– Immagine 300×125: max 15kb.
– Immagine 300×250: max 40kb.
– Immagine 300×600: max 40kb.
Materiali:
– Immagine 300×125 pixel in .gif o jpg.
– Immagine 300×250 pixel in .gif o jpg.
– Immagine 300×600 pixel in .gif o jpg.
– HTML5 non disponibile.
Redirect non disponibile
Technical guidelines
Creative Description:
Creative consists in 3 banner 300×125, 300×250 e 300×600 pixel, positioned within the page.
– Image 300×125 pixel.
– Image 300×250 pixel.
– Image 300×600 pixel.
Creative weight:
– Image 300×125: max 15kb.
– Image 300×250: max 40kb.
– Image 300×600: max 40kb.
Materials:
– Image 300×125 pixel in .gif o jpg.
– Image 300×250 pixel in .gif o jpg.
– Image 300×600 pixel in .gif o jpg.
– HTML5 not available.
Third party not available

Device di erogazione / Device delivery

smartphone
M-Box ( 300×250 )
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×250 pixel.
Peso Max:
– Immagine 300×250: max 39kb.
Materiali:
– Immagine 300×250 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– In-Page Format: 300×250 pixel.
Creative weight:
– Image 300×250: max 39kb.
Materials:
– Image 300×250 pixel in .gif o jpg.
– HTML5 available in third party.
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

smartphone
M-Intro ( 300×250 )
Specifiche tecniche
Descrizione Creatività:
– Formato Floating: 300×250 pixel.
Peso Max:
– Immagine 300×250: max 39kb.
Materiali:
– Immagine 300×250 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Redirect non disponbile
Technical guidelines
Creative Description:
– Floating Format: 300×250 pixel.
Creative weight:
– Image 300×250: max 39kb.
Materials:
– Image 300×250 pixel in .gif o jpg.
– HTML5 available in third party.
Third party not available

Device di erogazione / Device delivery

smartphone
M-Intro Video
Specifiche tecniche
Descrizione Creatività:
– Formato Video In-page: 300×250 pixel.
Peso Max:
– Immagine 300×250: max 20kb
– Video 300×250: max 2Mb.
Materiali:
– Immagine 300×250 pixel in .gif o jpg.
– I video devono essere inviati nel formato mp4. Limite di tempo del video è di 30 secondi totali. La grandezza del video deve essere 300×250 pixel.
– HTML5 disponibile.
Redirect non disponibile
Technical guidelines
Creative Description:
– Video In-page Format: 300×250 pixel.
Creative weight:
– Video 300×250: max 2Mb.
– Image 300×250: max 20kb.
Materials:
– Image 300×250 pixel in .gif o jpg.
– Videos must be submitted in mp4. The size of the video must be 300×250 pixel. Video time limit is max 30 seconds in total.
– HTML5 available.
Third party not available

Device di erogazione / Device delivery

smartphone
M-Strip ( 320×50 )
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 320×50 pixel.
Peso Max:
– Immagine 320×50: max 39kb.
Materiali:
– Immagine 320×50 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– In-Page Format: 320×50 pixel.
Creative weight:
– Image 320×50: max 39kb.
Materials:
– Image 320×50 pixel in .gif o jpg.
– HTML5 available in third party.
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

smartphone
Mobile Banner ( 320×50 )
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 320×50 pixel.
Peso Max:
– Immagine 320×50: max 39kb.
Materiali:
– Immagine 320×50 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– In-Page Format: 320×50 pixel.
Creative weight:
– Image 320×50: max 39kb.
Materials:
– Image 320×50 pixel in .gif o jpg.
– HTML5 available in third party.
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

smartphone
Native Network
Specifiche tecniche
Descrizione Creatività:
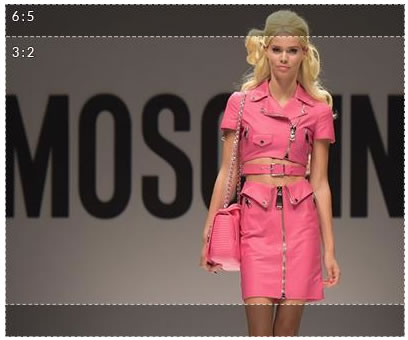
– Native network.
Funzionamento:
– La creatività viene visualizzata in diverse tipologie di pagina (listing, foglie e in alcuni casi HP). Può puntare all’esterno, a rich page o a pubbliredazionale.
Materiali:
– Immagine in uno dei seguenti formati .psd, .pdf, .jpg, .gif o .png.;
— dimensione immagine 400×333 px; peso max 300 kb.
— L’immagine non deve contenere né loghi, né scritte.
– Loghi del cliente in uno dei seguenti formati .psd, .pdf, .jpg, .gif o .png.; dimensione 128×60 px; peso max di 150kb.
– Testi:
— TITOLO: max 45 min 30 caratteri (spazi inclusi).
— TESTO: max 145 min 100 caratteri (spazi inclusi).
— URL di puntamento: URL a cui deve puntare la creatività.
Osservazioni:
Il soggetto dell’immagine essere centrato nell’area dei 3:2, come indicato nella foto di esempio che segue. La parte di immagine eccedente l’area dei 3:2 potrebbe risultare tagliata in alcuni formati.

Technical guidelines
Device di erogazione / Device delivery

desktop

tablet

smartphone
Native Articolo
Specifiche tecniche
Descrizione Creatività:
– Native articolo.
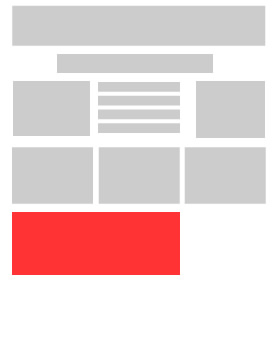
Funzionamento:
– La creatività viene visualizzata all’interno degli articoli in fondo alla pagina.
Materiali:
– Immagine 360×240 px .psd, .pdf, .jpg, .png.
— L’immagine non deve contenere né loghi, né scritte.
– Testi:
— TITOLO: max 27 caratteri (spazi inclusi).
— TESTO: max 170 caratteri (spazi inclusi).
– HTML5 non disponibile.
Technical guidelines
Creative Description:
– Native article.
Operation:
– The creative stays on articles at bottom of page.
Materials:
– Image 360×240 px in .psd, .pdf, .jpg, .png.
— The image must not contain logos and written.
– Text:
— Title: max 27 characters (including spaces).
— Abstract: max 170 characters (including spaces).
-HTML5 not available.

Device di erogazione / Device delivery

desktop

tablet

smartphone
Personalizzazione/Customization
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 1800×840 pixel, 300×250 pixel, 970×50 pixel.
Peso Max:
– Immagine 1800×840: max 80kb.
– Immagine 300×250: max 39kb.
– Immagine 970×50: max 39kb.
Materiali:
– Immagine 1800×840 pixel in jpg ( scarica modello ).
– Immagine 300×250 pixel in .gif o jpg.
– Immagine 970×50 pixel in .gif o jpg.
– Colore dello sfondo in esadecimale (es. #ff0000).
– HTML5 non disponibile.
Technical guidelines
Creative Description:
– In-Page Format: 1800×840 pixel, 300×250 pixel, 970×50 pixel
Creative weight:
– Image 1800×840: max 80kb.
– Image 300×250: max 39kb.
– Image 970×50: max 39kb.
Materials:
– Image 1800×840 pixel jpg ( download template ).
– Image 300×250 pixel in .gif o jpg.
– Image 970×50 pixel in .gif o jpg.
– Background color in hex (eg # ff0000).
– HTML5 not available.

Device di erogazione / Device delivery

desktop

tablet
Welcome Intro
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×250 pixel.
Peso Max:
– Immagine 300×250: max 39kb.
Materiali:
– Immagine 300×250 pixel in .gif o jpg.
– HTML5 non disponibile.
Technical guidelines
Creative Description:
– In-Page Format: 300×250 pixel.
Creative weight:
– Image 300×250: max 39kb.
Materials:
– Image 300×250 pixel in .gif o jpg.
– HTML5 not available.

Device di erogazione / Device delivery

tablet

smartphone
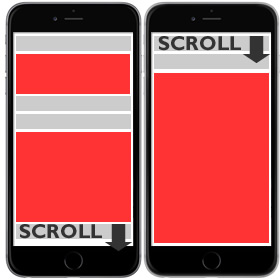
Overscreen
Specifiche tecniche
Descrizione Creatività:
– Formato Expanding: 1050×50 pixel.
Peso Max:
– Immagine 1050×50: max 39kb.
– Immagine 1050×350: max 39kb.
Materiali:
– Immagine 1050×50 pixel in .gif o jpg.
– Immagine 1050×350 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Technical guidelines
Creative Description:
– Expanding Format: 1050×50 pixel.
Creative weight:
– Image 1050×50: max 39kb.
– Image 1050×350: max 39kb.
Materials:
– Image 1050×50 pixel in .gif o jpg.
– Image 1050×350 pixel in .gif o jpg.
– HTML5 available in third party.

Device di erogazione / Device delivery

desktop
Overlayer
Specifiche tecniche
Descrizione Creatività:
– Formato Floating: 400×400 pixel.
Peso Max:
– Immagine 400×400: max 39kb.
Materiali:
– Immagine 400×400 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Note:
– Se il formato è in redirect va inserito un bottone chiudi in alto a destra e la chiusura automatica dopo 10 secondi.
Technical guidelines
Creative Description:
– Floating Format: 400×400 pixel.
Creative weight:
– Image 400×400: max 39kb.
Materials:
– Image 400×400 pixel in .gif o jpg.
– HTML5 available in third party.
Note:
– For third party tags, you should insert a close button at the top right corner of creative, and automatic closure after 10 seconds.

Device di erogazione / Device delivery

desktop
Pre-Post Roll
Specifiche tecniche
Descrizione Creatività:
– Formato Video In-page: 560×355 pixel.
Peso Max:
– Video 560×355: max 2Mb.
Materiali:
– I video devono essere inviati nel formato mp4. La grandezza del video deve essere 560×355 pixel. Limite di tempo del video è di 30 secondi totali.
Note:
– Non sono supportati formati flash.
Technical guidelines
Creative Description:
– Video In-page Format: 560×355 pixel.
Creative weight:
– Video 560×355: max 2Mb.
Materials:
– Videos must be submitted in mp4. The size of the video must be 560×355 pixel. Video time limit is max 30 seconds in total.
Note:
– They are not supported Flash formats.

Device di erogazione / Device delivery

desktop

tablet

smartphone
Redazionali/Pubbli redazionali | Editorial / Advertorials
Specifiche tecniche
Materiali:
Loghi del cliente e brand della campagna in formato vettoriale (.eps, .ai), per le versioni non superiori alla CS3.
– Immagini della campagna in formato .psd, .pdf, .jpg, .gif e .png .
– Font per pc utilizzati nella creatività.
– Eventuali linee guida per la creazione della creatività.
– Creatività di riferimento della campagna.
– Adv della campagna.
– Testi da inserire nelle pagine dei redazionali. Testo in word pronto e finito per la pubblicazione della lunghezza massima di 2.000 battute.
Technical guidelines
Materials:
– Client’s logos and brand campaign in vector format (.eps, .ai), for no more than the CS3 version.
– Campaign images in .psd, .pdf, .jpg, .gif and .png.
– Fonts for PC used in creative.
– Any guidelines for the creation of creative.
– Reference creative of the campaign.
– Texts to be included in the editorial pages. Text in word and finished ready for the publication of a maximum length of 2,000 lines.
Device di erogazione / Device delivery

desktop

tablet

smartphone
Native Rich Page
Specifiche tecniche
Descrizione Creatività:
– Rich page.
Funzionamento:
– La creatività viene visualizzata come una modale al click sugli spazi native.
Materiali base:
– Loghi del cliente in uno dei seguenti formati .psd, .pdf, .jpg, .gif o .png.; dimensione 128×60 px; peso max di 150kb.
– Testi:
— TITOLO: max 45 min 30 caratteri (spazi inclusi).
— TESTO: max 145 min 100 caratteri (spazi inclusi).
— URL di puntamento: URL a cui deve puntare la creatività
I seguenti materiali devono essere inviati in base alla tipologia di rich page scelta tra VIDEO, GALLERY, INFOGRAFICA:
– VIDEO
— Video nel formato .mp4 di dimensioni 720×405 px, bitrate minimo 2Mbits video e 96Kbit audio, peso massimo 4,5Mb. Durata massima 30 secondi.
– GALLERY
— 4 immagini in uno dei seguenti formati .psd, .pdf, .jpg, .gif o .png.; larghezza massima immagine 720×482 px; peso max 300 kb. L’immagine non deve contenere né loghi, né scritte.
– INFOGRAFICA
— Immagini in uno dei seguenti formati .psd, .pdf, .jpg, .gif o .png.; larghezza massima immagine 720 px; peso max 300 kb. L’immagine non deve contenere né loghi, né scritte.
Technical guidelines

Device di erogazione / Device delivery

desktop

tablet

smartphone
Site Tab
Specifiche tecniche
Descrizione Creatività:
– Formato Expanding: 100×100 pixel.
Peso Max:
– Immagine 100×100: max 10kb.
– Immagine 500×600: max 39kb.
Materiali:
– Immagine 100×100 pixel in .gif o jpg.
– Immagine 500×600 pixel in .gif o jpg.
– HTML5 non disponibile.
Technical guidelines
Creative Description:
– Expanding Format: 100×100 pixel.
Creative weight:
– Image 100×100: max 39kb.
– Image 500×600: max 39kb.
Materials:
– Image 100×100 pixel in .gif o jpg.
– Image 500×600 pixel in .gif o jpg.
– HTML5 not available.
Device di erogazione / Device delivery

desktop
Splash Ad
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×300 pixel.
Peso Max:
– Immagine 600×600: max 65kb.
Materiali:
– Immagine 600×600 pixel in .gif o jpg.
– HTML5 non disponibile.
Redirect non disponibile
Technical guidelines
Creative Description:
– In-Page Format: 300×300 pixel.
Creative weight:
– Image 600×600: max 65kb.
Materials:
– Image 600×600 pixel in .gif o jpg.
– HTML5 not available.
Third party not available

Device di erogazione / Device delivery

smartphone
Native Sponsored Page
Specifiche tecniche
Descrizione Creatività:
– Sponsored page.
Funzionamento:
– La creatività è una pagina dedicata che contiene materiali forniti dal brand e linka ad un URL esterno.
Materiali base:
– Testi:
— TITOLO: max 40 caratteri, spazi inclusi.
— SOTTOTITOLO (facoltativo): max 20 caratteri, spazi inclusi.
— ABSTRACT: max 150 caratteri, spazi inclusi.
— TESTO: min 1000 caratteri, spazi inclusi.
– Skin: Vedi le specifiche
– Logo: 128×60 px, peso max 150kb. Formato .jpg.
– Immagine testata: 1200x480px, peso max 300 kb. Formato .jpg. L’immagine non deve contenere né loghi, né scritte.
-URL di puntamento: URL a cui deve puntare la creatività.
Materiali base:
– Video nel formato .mp4 di dimensioni 960×540 px, bitrate minimo 2Mbits video e 96Kbit audio, peso massimo 4,5Mb. Durata massima 3 min.
– Prodotti:
— almeno 5 prodotti
— per ciascun prodotto:
— immagine: 240x280px, peso max 300kb
— nome: max 40 caratteri, spazi inclusi
— URL di puntamento (pagina del prodotto)
Suggerimenti:
I contenuti devono essere il più possibile informativi per catturare l’interesse dell’utente. Ad esempio:
– Focus su education del consumatore (particolarmente adatto per food, beauty, automotive):
— Comparazioni fra vari prodotti
— Storia del prodotto
— Storia della filiera produttiva
– Focus su entertainment (particolarmente adatto per cinema):
— Elementi grafici di alta qualità (video, foto, infografiche)
Technical guidelines
Device di erogazione / Device delivery

desktop

tablet

smartphone
Store Locator
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×300 pixel.
Peso Max:
– Immagine 600×600: max 65kb.
Materiali:
– Immagine 600×600 pixel in .gif o jpg.
N.B. : L’annuncio dovrebbe avere il testo “Fai clic per trovare il negozio più vicino” o qualcosa di simile.
– 1 foglio Excel con almeno 2 colonne: “indirizzo” e “città” ai negozi / rivenditori.
Redirect non disponibile
Technical guidelines
Creative Description:
– In-Page Format: 300×300 pixel.
Creative weight:
– Image 600×600: max 65kb.
Materials:
– Image 600×600 pixel in .gif o jpg.
NOTE: The ad should have the text “Click to find the nearest store” or something similar.
– 1 Excel sheet with at least 2 columns: “street address” and “city” to the stores / resellers.
Third party not available

Device di erogazione / Device delivery

smartphone
Strip ( 970×50 )
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 970×50 pixel.
Peso Max:
– Immagine 970×50: max 39kb.
Materiali:
– Immagine 970×50 pixel in .gif o jpg.
– HTML5 disponibile ( vedi specifiche ).
Technical guidelines
Creative Description:
– In-Page Format: 970×50 pixel.
Creative weight:
– Image 970×50: max 39kb.
Materials:
– Image 970×50 pixel in .gif o jpg.
– HTML5 available ( see below ).

Device di erogazione / Device delivery

desktop
Swipe Cube
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×300 pixel.
N.B. Il formato è composto da 2-8 immagini che l’utente può scorrere tra trascinando un dito sopra l’annuncio. Ogni immagine può essere collegata a qualsiasi URL. Un simbolo colpo viene aggiunto automaticamente, al primo colpo sfuma.
Peso Max:
– Immagine 600×600: max 65kb.
Materiali:
– Immagine 600×600 pixel in .gif o jpg.
Redirect non disponibile
Technical guidelines
Creative Description:
– In-Page Format: 300×300 pixel.
NOTE: 2-8 images that the user can scroll between by swiping their finger over the ad. Each image can link to any URL of your choice. A swipe symbol is added automatically that fades out by the first swipe.
Creative weight:
– Image 600×600: max 65kb.
Materials:
– Image 600×600 pixel in .gif o jpg.
Third party not available

Device di erogazione / Device delivery

smartphone
T-Box ( 300×250 )
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 300×250 pixel.
Peso Max:
– Immagine 300×250: max 39kb.
Materiali:
– Immagine 300×250 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– In-Page Format: 300×250 pixel.
Creative weight:
– Image 300×250: max 39kb.
Materials:
– Image 300×250 pixel in .gif o jpg.
– HTML5 available in third party.
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

tablet
T-Intro
Specifiche tecniche
Descrizione Creatività:
– Formato Floating: 1000×500 pixel.
Peso Max:
– Immagine 1000×500: max 39kb.
Materiali:
– Immagine 1000×500 pixel in .gif o jpg.
– HTML5 disponibile.
Redirect non disponibile
Technical guidelines
Creative Description:
– Floating Format: 1000×500 pixel.
Creative weight:
– Image 1000×500: max 39kb.
Materials:
– Image 1000×500 pixel in .gif o jpg.
– HTML5 available.
Third party not available

Device di erogazione / Device delivery

tablet
T-Strip
Specifiche tecniche
Descrizione Creatività:
– Formato In-Page: 728×90 pixel.
Peso Max:
– Immagine 728×90: max 39kb.
Materiali:
– Immagine 728×90 pixel in .gif o jpg.
– HTML5 disponibile in redirect.
Le tag di redirect sizmek possono essere usate solo su desktop. Vanno necessariamente inviate anche i file delle creatività con click command e impressions tracker 1×1 per l’erogazione da mobile
Technical guidelines
Creative Description:
– In-Page Format: 728×90 pixel.
Creative weight:
– Image 728×90: max 39kb.
Materials:
– Image 728×90 pixel in .gif o jpg.
– HTML5 available in third party.
Third party tag sizmek can be used only on desktop devices. For mobile devices must be sent creative file with click command and impressions tracker 1×1

Device di erogazione / Device delivery

tablet
Video Ad
Specifiche tecniche
Descrizione Creatività:
– Formato Video In-page: 300×250 pixel.
Peso Max:
– Video 640x480px: max 10Mb.
– Immagine iniziale 600×300 o 600×600 pixel: max 65 Kb
– Immagine finale 600×300 o 600×600 pixel: max 65 Kb
Materiali:
– I video devono essere inviati nel formato mp4. La grandezza del video deve essere 300×250 pixel. Limite di tempo del video è di 30 secondi totali.
– Immagine iniziale 600×300 o 600×600 pixel
– Immagine finale 600×300 o 600×600 pixel
Redirect non disponibile
Technical guidelines
Creative Description:
– Video In-page Format: 300×250 pixel.
Creative weight:
– Video 640x480px: max 2Mb.
– Start image 600×300 or 600×600 pixel: max 65 Kb
– Final image 600×300 or 600×600 pixel: max 65 Kb
Materials:
– Videos must be submitted in mp4. The size of the video must be 300×250 pixel. Video time limit is max 30 seconds in total.
– Start image 600×300 or 600×600 pixel
– Final image 600×300 or 600×600 pixel
Third party not available

Device di erogazione / Device delivery

smartphone
Video Box
Specifiche tecniche
Descrizione Creatività:
– Formato Video In-page: 300×250 pixel.
Peso Max:
– Video 300×250: max 2Mb.
Materiali:
– I video devono essere inviati nel formato mp4. La grandezza del video deve essere 300×250 pixel. Limite di tempo del video è di 30 secondi totali.
– HTML5 disponibile in redirect.
Technical guidelines
Creative Description:
– Video In-page Format: 300×250 pixel.
Creative weight:
– Video 300×250: max 2Mb.
Materials:
– Videos must be submitted in mp4. The size of the video must be 300×250 pixel. Video time limit is max 30 seconds in total.
– HTML5 available in third party.

Device di erogazione / Device delivery

desktop

tablet

smartphone
Video Domination
Specifiche tecniche
Descrizione Creatività:
– Formato Video Expanding: 300×250 pixel.
Peso Max:
– Video 600×500: max 2Mb.
Materiali:
– I video devono essere inviati nel formato mp4. La grandezza del video deve essere 600×500 pixel. Limite di tempo del video è di 30 secondi totali.
– HTML5 disponibile in redirect.
Technical guidelines
Creative Description:
– Video Expanding Format: 300×250 pixel.
Creative weight:
– Video 600×500: max 2Mb.
Materials:
– Videos must be submitted in mp4. The size of the video must be 600×500 pixel. Video time limit is max 30 seconds in total.
– HTML5 available in third party.

Device di erogazione / Device delivery

desktop
Video In Text
Specifiche tecniche
Descrizione Creatività:
– Formato Video In-Page.
Peso Max:
– Video 560×355: max 5Mb.
Materiali:
– I video devono essere inviati nel formato mp4. La grandezza del video deve essere 560×355 pixel. Limite di tempo del video è di 15 secondi totali.
– HTML5 disponibile in redirect.
Technical guidelines
Creative Description:
– Video In-Page Format.
Creative weight:
– Video 560×355: max 5Mb.
Materials:
– Videos must be submitted in mp4. The size of the video must be 560×355 pixel. Video time limit is max 15 seconds in total.
– HTML5 available in third party.

Device di erogazione / Device delivery

desktop

tablet

smartphone
